Favorite 拡張アプリ
a-blog cms の拡張アプリとして Favorite を作成しました。
Favorite 拡張機能について
Favorite アプリは、エントリーのお気に入り機能を実現します。お気に入り機能の仕組みは次のようになります。
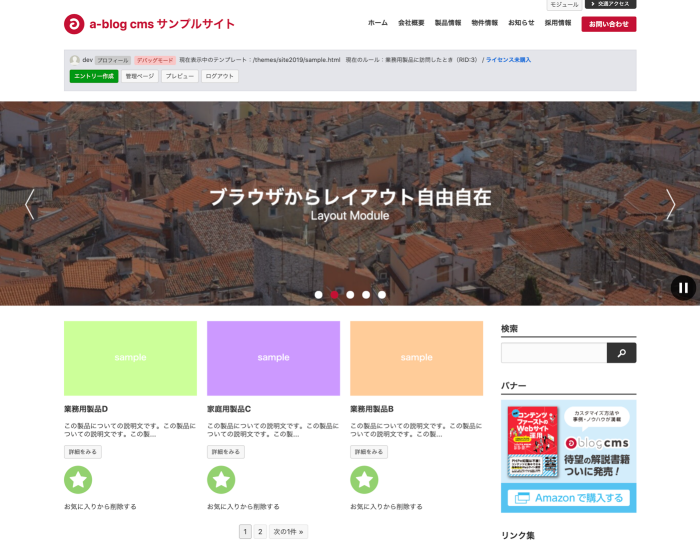
- エントリーにお気に入りボタンを表示させます。
- ユーザがお気に入りボタンをクリックすると、データベースにエントリーを識別する情報と uid が紐づけられ保存されます。
- ユーザがお気に入りボタンをもう一度クリックすると、データベースに保存された情報が消去されます。
- トップ画面などに「お気に入りサマリー」を配置し、お気に入りに登録されている記事を一覧で表示します
注意
ユーザがログインしていることが前提の機能になります
Favorite 拡張機能の使い方
JavaScriptライブラリの設置
以下のコードを head 要素中に追加します。
`html
<script src="/extension/plugins/Favorite/bundle/acms-favorite.js" async="">
`
お気に入りへの追加
お気に入りボタンを表示させたいエントリーのテンプレートに以下のコードを追加します。
- js-favorite-btn クラスを付与した要素がクリックされるとお気に入り登録の処理が動きます。
- js-favorite-btn クラスを付与する要素には、js-favorite-added(js-favorite-removed) クラスを付与します。
- js-favorite-btn クラスを付与する要素には、以下のデータ属性を付与します。
- お気に入りに登録された場合、js-favorite-removed クラスが削除され、js-favorite-added クラスが付与されます。
- お気に入りから削除された場合、js-favorite-added クラスが削除され、js-favorite-removed クラスが付与されます。
- js-favorite-added(js-favorite-removed) は、画像の付け替えなどに利用されることを想定しています。
<div class="js-favorite-form">
<!-- BEGIN_MODULE Favorite_Button -->
<!-- BEGIN_IF [{pushed}/eq/true] -->
<div class="js-favorite-btn" data-eid="%{EID}"></div>
<!-- ELSE -->
<div class="js-favorite-btn" data-eid="%{EID}"></div>
<!-- END_IF -->
<!-- END_MODULE Favorite_Button -->
<p class="js-favorite-alert"></p>
</div>
お気に入り一覧の表示
お気に入り一覧を表示するスニペットは以下のようになります。
- Favorite_Summary にはモジュールIDを設定する必要があります
- モジュールID -> 設定したモジュール -> 条件設定 -> 引数 -> ユーザID を %{SESSION_USER_ID} に指定します。
- その他の設定はエントリーサマリーと同様に行います。
<!-- BEGIN_MODULE Favorite_Summary id="" -->
<!-- BEGIN_MODULE Touch_Login -->
<div class="acms-margin-bottom-medium">
@include("/admin/module/setting.html")
<!-- BEGIN notFound -->
<p>ただいまページを準備しております。もうしばらくお待ちください。</p>
<!-- END notFound -->
<div class="acms-grid">
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<div class="acms-col-md-4 js-autoheight-r"><!-- BEGIN image:veil -->
<img src="%25%7BROOT_DIR%7D%7Bpath%7D" alt="{alt}" class="acms-img-responsive"><!-- END image:veil --><!-- BEGIN noimage --><img src="/images/default/noimage.gif" alt="" class="acms-img-responsive"><!-- END noimage -->
<h3>{title}</h3>
<p>{summary}</p>
<p><a href="%7Burl%7D" class="acms-btn">詳細をみる</a></p>
<!-- BEGIN relatedEntry -->
<!-- BEGIN relatedEntry.default -->
<ul>
<!-- BEGIN relatedEntry.default:loop -->
<li><a href="%7Burl%7D">{categoryName}: {title}</a></li>
<!-- END relatedEntry.default:loop -->
</ul>
<!-- END relatedEntry.default -->
<!-- END relatedEntry -->
<div class="js-favorite-form">
<div class="js-favorite-btn" data-eid="{eid}"></div>
<p class="js-favorite-alert"></p>
</div>
</div>
<!-- END entry:loop -->
<!-- END unit:loop -->
</div>
<!-- BEGIN pager:veil -->
<div class="acms-text-center">
<ul class="acms-pager">
<!-- BEGIN backLink --><li><a href="%7Burl%7D">« 前の{backNum}件</a></li><!-- END backLink -->
<!-- BEGIN page:loop --><li><span><!-- BEGIN link#front --><a href="%7Burl%7D"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear --></span></li><!-- END page:loop -->
<!-- BEGIN lastPage:veil --><li><span>...</span></li><li><span><a href="%7BlastPageUrl%7D">{lastPage}</a></span></li><!-- END lastPage:veil -->
<!-- BEGIN forwardLink --><li><a href="%7Burl%7D">次の{forwardNum}件 »</a></li><!-- END forwardLink -->
</ul>
</div>
<!-- END pager:veil -->
</div>
<!-- END_MODULE Touch_Login -->
<!-- END_MODULE Favorite_Summary -->
その他設定
表示する画像やメッセージを javascript 側で設定することもできます。
- メッセージの設定は src/index.ts を編集して行います。
- 対象のエントリーがお気に入りに追加されている時は、addedAlertMessage の内容が
<p class="js-favorite-alert"></p>の内部に、addedBtnSrc の内容が `` の src 属性に記述されます。 - 対象のエントリーがお気に入りに追加されていない時は、removedAlertMessage の内容が
<p class="js-favorite-alert"></p>の内部に、removedBtnSrc の内容が `` の src 属性に記述されます。 - 例えば以下のように設定します(設定後にTypeScriptをコンパイルする必要があります)。
const configs:Configs = {
addedAlertMessage : 'お気に入りから削除する',
removedAlertMessage : 'お気に入りに登録する',
addedBtnSrc : 'http://acms.com/themes/example/images/favorite.svg',
removedBtnSrc : 'http://acms.com/themes/example/images/none-favorite.svg'
};
以上の設定で、対象のエントリーがお気に入りに登録されているときのHTMLは次のようになります。
`html
<div class="js-favorite-btn js-favorite-added" data-eid="10"><img class="js-favorite-btn-image" src="http://acms.com/themes/example/images/favorite.svg" alt=""></div>
<p class="js-favorite-alert">お気に入りから削除する</p>
`