a-blog cmsのカスタムユニットとしてMapboxを使用する方法(IE11対応)
Mapboxとは
Mapboxは世界中で採用されている地図サービスです。近年、日本でも徐々に利用されるようになってきています。今回は、Mapboxをユニットとして使用できるようにするまでの手順を紹介します。作業をすすめることで以下のような地図をa-blog cmsのユニットとして作成できるようになります。-
事前準備
a-blog cmsのカスタムユニットとしてMapboxを使用するためにMapbox側で準備するものが2つあります。
- 1. アクセストークン: MapboxのWebページ(https://www.mapbox.jp/)でアカウントの作成を行うことで簡単に入手できます。
- 2. スタイルURL:MapboxStudio(https://studio.mapbox.com/)というツールを使い、地図の見た目を決める「スタイル」を作成してください。スタイルの作成後にスタイルURLを入手することができます。
ブログのカスタムフィールドを作る
/themes/利用中のテーマ/admin/blog/field.html に以下のコードを追加します。
<h3 class="acms-admin-admin-title2">Mapboxアクセストークン登録</h3>
<table class="adminTable acms-admin-table-admin-edit">
<tr>
<th><label for="input-text-mapbox_accesstoken">アクセストークン</label><i data-acms-tooltip="アクセストークンを設定します。" class="acms-admin-icon-tooltip js-acms-tooltip-hover"></i></th>
<td>
<input type="text" name="mapbox_accesstoken" value="{mapbox_accesstoken}" id="input-text-mapbox_accesstoken" class="acms-admin-form-width-large" />
<input type="hidden" name="field[]" value="mapbox_accesstoken" />
</td>
</tr>
<tr>
<th><label for="input-text-mapbox_styleurl">スタイルURL</label><i data-acms-tooltip="スタイルURLを設定します。" class="acms-admin-icon-tooltip js-acms-tooltip-hover"></i></th>
<td>
<input type="text" name="mapbox_styleurl" value="{mapbox_styleurl}" id="input-text-mapbox_styleurl" class="acms-admin-form-width-large" />
<input type="hidden" name="field[]" value="mapbox_styleurl" />
</td>
</tr>
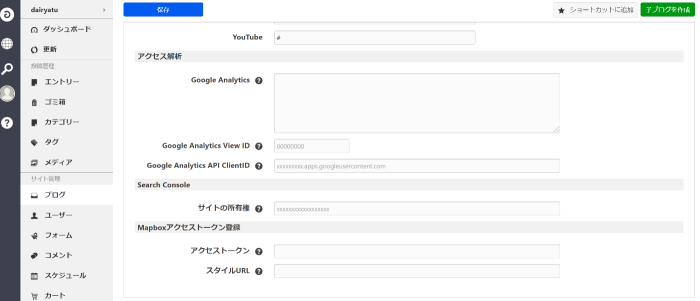
</table>これにより、管理ページ > ブログ > カスタム設定 にMapboxをa-blog cms内で利用する際に必要となるアクセストークンの入力欄、表示する地図のスタイルを決定するスタイルURLの入力欄が追加されます。
追加された入力欄に事前準備で入手したアクセストークンとスタイルURLを入力し、保存してください。
管理側フォームの実装
ユニット追加ボタン
管理ページ > カスタマイズ管理 > コンフィグ > エントリー編集画面 > 編集設定 > ユニット追加ボタン に「custom_mapbox」というモードを設定します。 ラベル部分は「Mapbox」とすることで(Mapbox)ボタンが追加されることになります。
ユニット設定
管理ページ > カスタマイズ管理 > コンフィグ > エントリー編集画面 > ユニット設定 の画面の最後に何も設定していない空の「Mapbox」ユニットが用意されていますので、(Mapbox)のボタンを一度クリックして Mapbox ユニットを追加し、保存します。
これにより、エントリー作成・変更画面にてMapboxユニットを追加するためのボタンが追加されます。
管理側フォームhtml
エントリー作成・変更画面のMapboxユニットをクリックした際に表示されるhtmlを設定します。
/themes/*テーマ名*/admin/entry/unit/extend.html に以下のコードを貼り付けます。
<!-- BEGIN_SetRendered id="js-mapboxunit" -->
<!-- Maboxライブラリ読み込み -->
<script src='https://api.mapbox.com/mapbox-gl-js/v1.12.0/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v1.12.0/mapbox-gl.css' rel='stylesheet' />
<!--Mapbox Geocoderの読み込み 検索フォームに入力した場所の位置を取得 -->
<script src="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v4.5.1/mapbox-gl-geocoder.min.js"></script>
<link rel="stylesheet"
href="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v4.5.1/mapbox-gl-geocoder.css" type="text/css" />
<!-- 自作ライブラリ読み込み -->
<script src="/js/mapboxunit.js"></script>
<!-- END_SetRendered -->
<!-- BEGIN custom_mapbox -->
<!-- BEGIN_MODULE Blog_Field -->
<div id="accesstoken_styleurl" data-accesstoken="{mapbox_accesstoken}" data-styleurl="{mapbox_styleurl}"></div>
<!-- END_MODULE Blog_Field -->
<!-- jsからunitidを取得するためのdivタグ -->
<div class="unitid" data-unitid="{id}"></div>
<!-- 地図が挿入される -->
<div id='mapwrapper{id}' style="width: 820px; height: 320px; max-width: 100% ;">
<div id='map{id}' style='max-width: 100%;' data-lat="{mapbox-lat}" data-lng="{mapbox-lng}"
data-zoom="{mapbox-zoom}" data-pitch="{mapbox-pitch}" data-bearing="{mapbox-bearing}" data-setstyleurl="{mapbox_setstyleurl}" data-accesstoken="{mapbox_accesstoken}"
data-comment='{mapbox-comment}' data-mapsize="{mapbox-mapsize}" data-maptype="admin">
</div>
<div id="geocoder{id}" class="geocoder"></div>
</div>
<div id="geocoderspace" style="width: 100%; height: 50px;" ></div>
<table class="acms-admin-table-admin-edit">
<tr>
<th>緯度</th>
<td>
<input id="lat{id}" type="text" name="mapbox-lat{id}" value="{mapbox-lat}" class="acms-admin-form-width-full" />
<input type="hidden" name="unit{id}[]" value="mapbox-lat{id}" />
</td>
</tr>
<tr>
<tr>
<th>経度</th>
<td>
<input id="lng{id}" type="text" name="mapbox-lng{id}" value="{mapbox-lng}" class="acms-admin-form-width-full" />
<input type="hidden" name="unit{id}[]" value="mapbox-lng{id}" />
</td>
</tr>
<th>ズーム</th>
<td>
<input id="zoom{id}" type="text" name="mapbox-zoom{id}" value="{mapbox-zoom}"
class="acms-admin-form-width-full" />
<input type="hidden" name="unit{id}[]" value="mapbox-zoom{id}" />
</td>
</tr>
<tr>
<tr>
<th>角度</th>
<td>
<input id="pitch{id}" type="text" name="mapbox-pitch{id}" value="{mapbox-pitch}" class="acms-admin-form-width-full" />
<input type="hidden" name="unit{id}[]" value="mapbox-pitch{id}" />
</td>
</tr>
<tr>
<th>回転</th>
<td>
<input id="bearing{id}" type="text" name="mapbox-bearing{id}" value="{mapbox-bearing}" class="acms-admin-form-width-full" />
<input type="hidden" name="unit{id}[]" value="mapbox-bearing{id}" />
</td>
</tr>
<th>地図の大きさ</th>
<td>
<select id='size{id}' name="mapbox-mapsize{id}" class="acms-admin-form-width-full">
<!-- <option value=""></option> -->
<option id='small' value="small" {mapbox-mapsize:selected#small}>中:幅1/2(400x300)</option>
<option id='big' value="big" {mapbox-mapsize:selected#big}>大:幅1/1(820x320)</option>
</select>
<input type="hidden" name="unit{id}[]" value="mapbox-mapsize{id}" />
</td>
</tr>
<tr>
<th>吹き出し(HTML)可</th>
<td>
<textarea id='comment{id}' name="mapbox-comment{id}"
class="acms-admin-form-width-full">{mapbox-comment}</textarea>
<input type="hidden" name="unit{id}[]" value="mapbox-comment{id}" />
</td>
</tr>
<tr>
<!-- <th>MapboxユニットID</th> -->
<td>
<input type="hidden" name="mapbox-unitid{id}" value="{id}" class="acms-admin-form-width-full" />
<input type="hidden" name="unit{id}[]" value="mapbox-unitid{id}" />
</td>
</tr>
<tr>
<th>スタイルURL</th>
<td>
<input id='setstyleurl{id}' type="text" name="mapbox_setstyleurl{id}" value="{mapbox_setstyleurl}" class="acms-admin-form-width-full" />
<input type="hidden" name="unit{id}[]" value="mapbox_setstyleurl{id}" />
</td>
</tr>
</table>
<!-- END custom_mapbox -->Mapboxユニット表示用のJavascriptを設置
js.htmlの編集
/themes/利用中のテーマ/include/head/js.html に以下のコードを追加します。
<!-- GET_Rendered id="js-mapboxunit" -->admin.htmlの編集
/themes/利用中のテーマ/admin.html に以下のコードを追加します。
<!-- カスタムJSを記述 -->
<script src="/js/edit.js" charset="UTF-8"></script>
<!-- 以下の一文を追加-->
<!-- GET_Rendered id="js-mapboxunit" -->Javascriptの追加
/themes/利用中のテーマ/js/ にmapboxunit.jsを作成し、
以下のリンクのコードを貼り付けてください。
これでエントリー作成・変更画面にてMapboxユニットが使えるようになります。
表示側のテンプレート実装
/include/unit/extend.htmlに以下のコードを貼り付けることによりMapboxユニットのフォームに入力した内容に応じて地図が表示されます。
<!-- BEGIN_SetRendered id="js-mapboxunit" -->
<!-- Maboxライブラリ読み込み -->
<script src='https://api.mapbox.com/mapbox-gl-js/v1.12.0/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v1.12.0/mapbox-gl.css' rel='stylesheet' />
<!--Mapbox Geocoderの読み込み 検索フォームに入力した場所の位置を取得 -->
<script src="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v4.5.1/mapbox-gl-geocoder.min.js"></script>
<link rel="stylesheet"
href="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v4.5.1/mapbox-gl-geocoder.css" type="text/css" />
<!-- 自作ライブラリ読み込み -->
<script src="/js/mapboxunit.js"></script>
<!-- END_SetRendered -->
<!-- BEGIN unit#custom_mapbox -->
<!-- BEGIN_MODULE Blog_Field -->
<!-- 地図作成のためのアクセストークンとスタイルURL -->
<div id="accesstoken_styleurl" data-accesstoken="{mapbox_accesstoken}" data-styleurl="{mapbox_styleurl}"></div>
<!-- END_MODULE Blog_Field -->
<!-- ここに地図が表示される -->
<!-- BEGIN unit#custom_mapbox:loop -->
<div class="unitid" data-unitid="{mapbox-unitid}"></div>
<div id='mapwrapper{mapbox-unitid}' style="width: 400px; height: 300px; max-width: 100% ;">
<div id='map{mapbox-unitid}' style='width: 100%; height: 80%; max-width: 100%;' data-lat="{mapbox-lat}"
data-lng="{mapbox-lng}" data-pitch="{mapbox-pitch}" data-bearing="{mapbox-bearing}" data-zoom="{mapbox-zoom}"
data-setstyleurl="{mapbox_setstyleurl}" data-comment='{mapbox-comment}'
data-mapsize="{mapbox-mapsize}" data-maptype="show">
</div>
</div>
<!-- END unit#custom_mapbox:loop -->
<!-- END unit#custom_mapbox -->Mapboxを安全に使用する方法
本実装ではMapboxのアクセストークンが開発者ツールを通じて見られるようになっています。本番環境での使用の際には以下のリンクの内容に従い、URL制限の有効化を行ってください。URL制限を追加したトークンは指定URLから発信されたリクエストのみ処理をするため、Webアプリのアクセス・トークンをよりセキュアにする事が可能です。
https://docs.mapbox.com/jp/help/troubleshooting/how-to-use-mapbox-securely/